最近需求中一个页面有多个表格要同时提交,一开始也没多想,按正常验证写, this.$refs['srvContainerBasicForm'].validate((valid) => { if (valid) { alert("验证通过了") } else { this.$message.error(.....
”.NET AS javascript 技巧 服务器端 表单验证“ 的搜索结果
杭州驾校网 特点 客户端确认 – 减少服务器负载 ... – 兼容性难• 服务器端确认 – 统一确认 – 兼容性强 – 服务器负载重 JavaScript实现客户端验证 <html> <head> <s...
主要介绍了Spring Boot 2 Thymeleaf服务器端表单验证实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
通过本篇博客的学习,相信您已经对layui前端框架的基础知识和实用技能有了更深入的了解。layui作为一款轻量级、易用的前端框架,在Web开发中有着广泛的应用。希望本篇博客能够帮助您更好地掌握layui框架的魅力和应用...
若要使此属性返回 true,当前验证组中的所有验证服务器控件必须都验证成功。只有在已调用 Page.Validate 方法,或已在开始窗体处理的 ASP.NET 服务器控件的 OnServerClick 事件处理程序中将 CausesValidation...
表单验证能通过设置验证规则验证用户的输入,并对不规范的输入做出对应提示。element-plus(包括element-ui)都提供了表单验证功能。但官网上只有最基本的使用方法,详细使用需要参考async-validator,element-plus...
Validate 是 jQuery 的一个子插件, 该插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足用户的各种验证需求。该插件捆绑了一套有用的验证方法,同时提供了一个用来编写...
一款简单好用的手机端注册表单验证js代码,js用户名密码手机发送验证码表单验证代码下载。
form this.$ refs[formName].validate() this.$refs.form.clearValidate() 表单验证 清除表单验证 局部验证 取消局部验证 废话不多say 上代码 ????记得点赞哦 ???? ????大佬请看???? 你的form标签里加 :rules=...
uniapp表单验证
标签: javascript
表单验证不触发解决办法 第一个参数传入当前表单组件所在的 name,同当前父组件uni-forms-item绑定属性name的值 第二个参数传入需要校验的值,内置组件可以通过$event.detail.value获取到组件的返回值,自定义组件...
element el-form 表单校验单个字段 this.$refs.form.validateField 单独校验 ,element ui 表单验证,element ui 单独字段表单验证
表单验证就是js在数据被送往服务器前,对html表单中的数据进行验证的过程,在验证所有信息均符合要求之后,经表单提交到服务器由服务器进行数据处理。常见的表单验证有:表单中的必填项目、输入的邮件是否合法,输入...
vue form表单验证清除
标签: vue.js
vue from 表单验证清除
antd 表单验证大致可以分为两种 一种是 提交按钮在 在 Form.Item 内部 一种是提交按钮在 在 Form.Item 外部 // 表单外部 <div className={styles.loginBtn}> <Button type="primary" onClick={this....
JS运行在客户端的代码,通过在客户端对表单进行格式的验证可以避免大量不合法的数据提交到服务器,这样就可以减轻服务器端的压力。 表单的验证可以使用正则表达式进行验证 正则表达式对象的创建分为两种方法 1 . var...
1.基于html表单,利用jQuery实现表单验证功能。 2.html基本结构和样式: 3.html代码: <!DOCTYPE ...
增删改查是我们写项目百分之七十会遇到的代码,学会Vue+ELement这一套增删改查的流程让你的写代码的效率一步登天!!!
问题描述在vue框架内使用ant-design组件,页面内有一个表单,设定的表单规则比较简单,就是必填。但是即使什么都不输入,直接提交也可以输入内容也可以新增或修改成功。也就是表单的校验规则没有生效。问题出现的环境...
vue2使用elementUI完成表单验证。
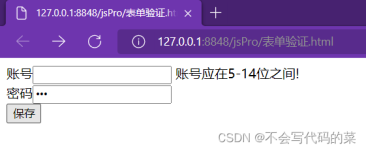
3相信很多小伙伴都玩起来了,表单验证是很正常不过的事情,话不多说,直接贴代码, <el-form :model="editForm" ref="editFormRef" :rules="rules"> <el-form-item label="姓名:" prop="name" :required...
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地